Unifying a Sub-Brand: Reverse-Engineering the Rogers.com Design System
Years after its successful launch, Rogers Bank needed to align its standalone website with the parent Rogers.com brand to create a cohesive omnichannel experience.

The Problem
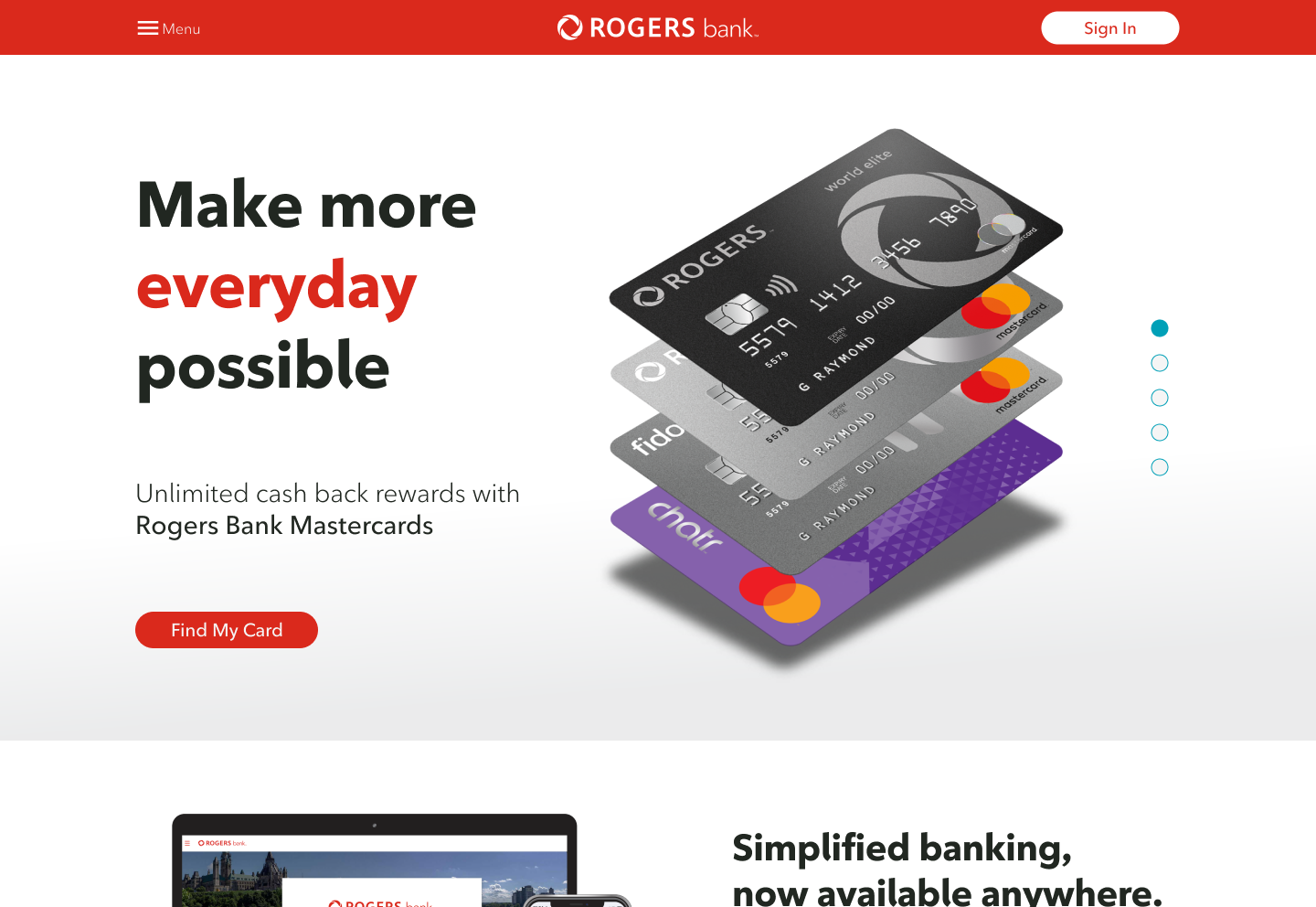
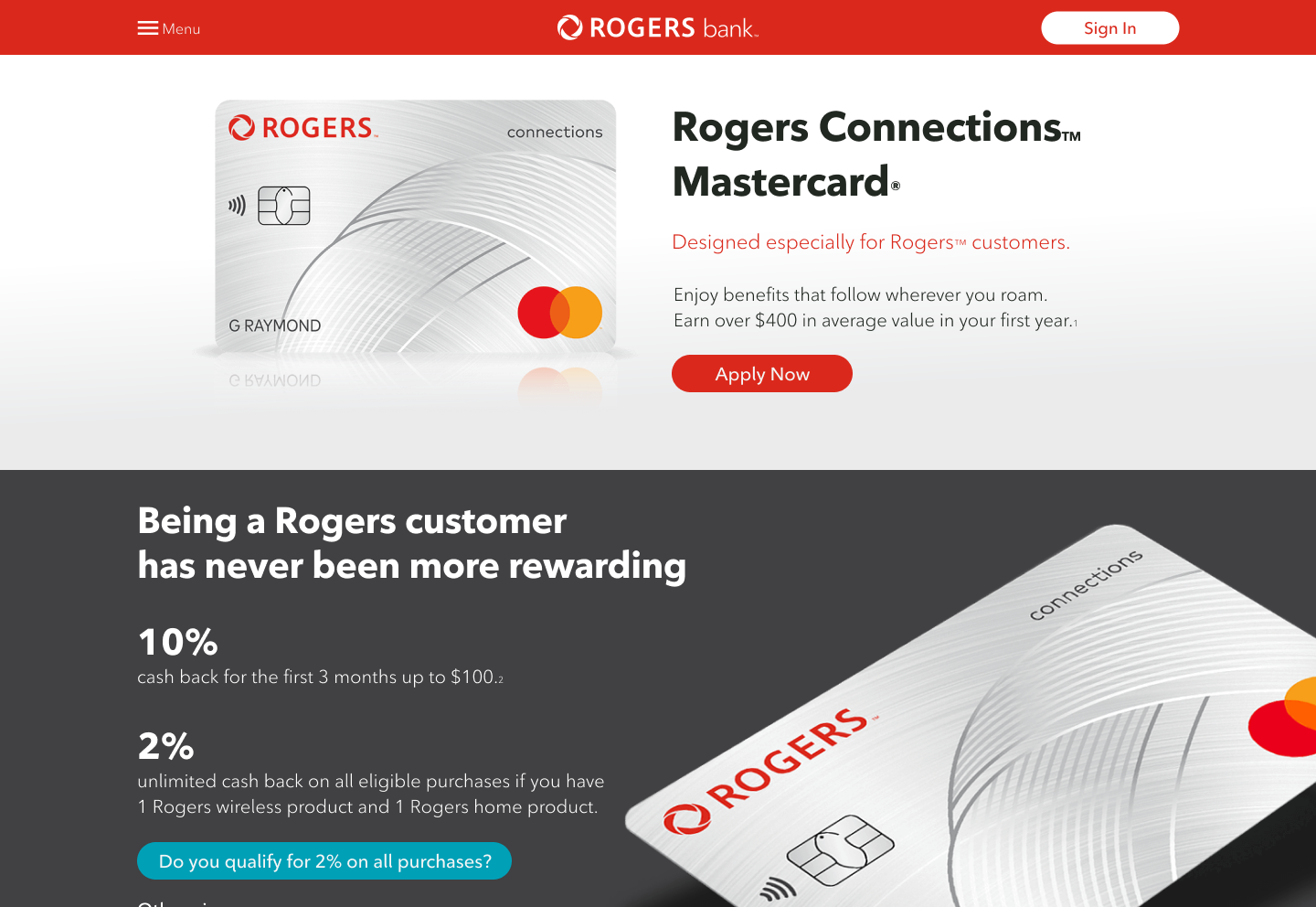
The initial design of RogersBank.com successfully established a distinct visual identity, which was crucial for its launch. However, as the parent company's strategy shifted towards a unified omnichannel experience, the bank's unique design became a hurdle. The platform was visually disconnected from the main Rogers.com ecosystem, complicating the user journey and preventing technical integration.
The Goal
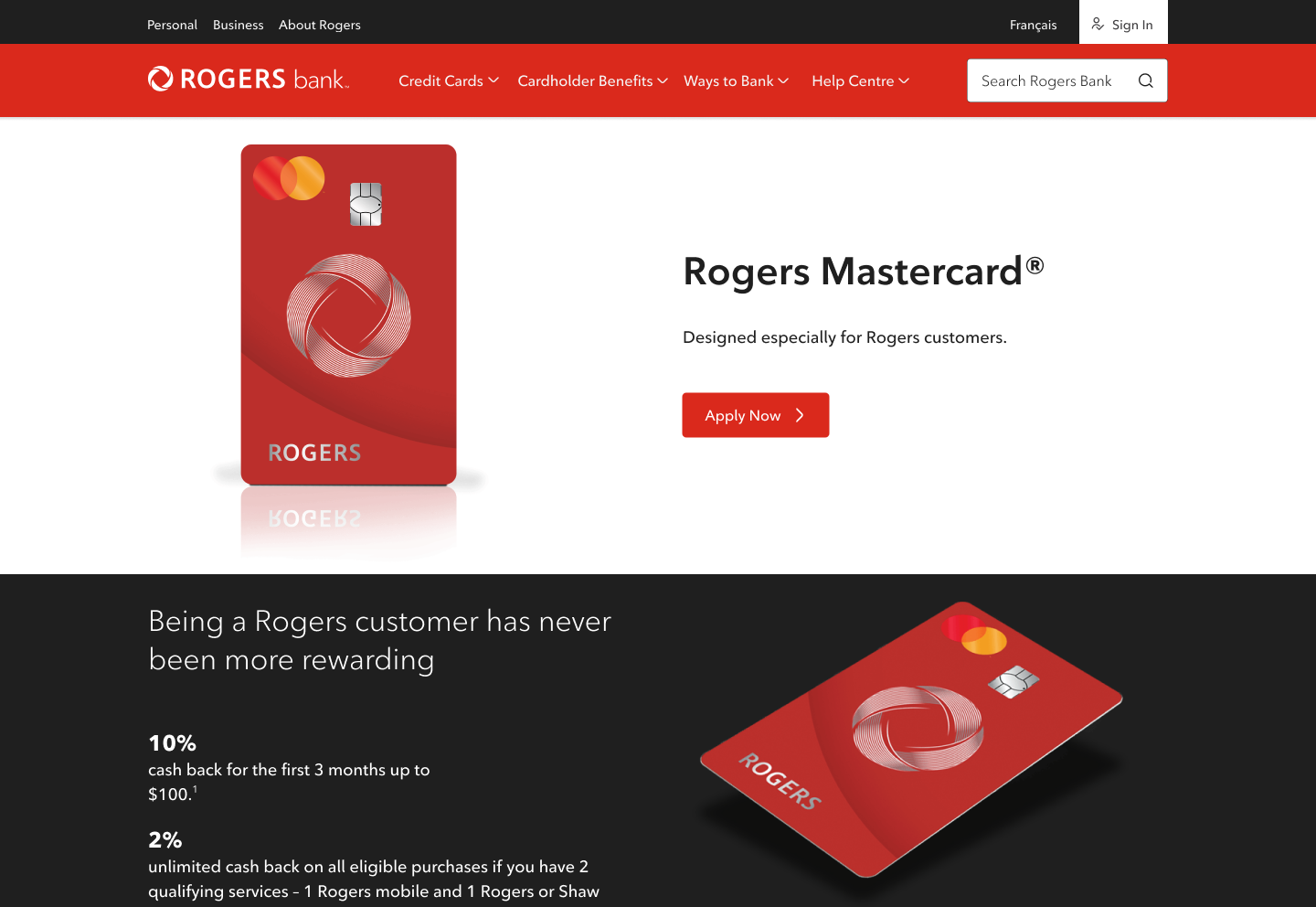
The goal was to visually unify RogersBank.com with the parent brand's design language, creating a seamless user experience across the entire Rogers digital portfolio. The redesign had to be pixel-perfect to pave the way for an eventual "lift and shift" into the main Rogers internal CMS, all while maintaining the bank's usability and regulatory compliance.
My Process & Design
1. Reverse-Engineering the Design System without Formal Assets
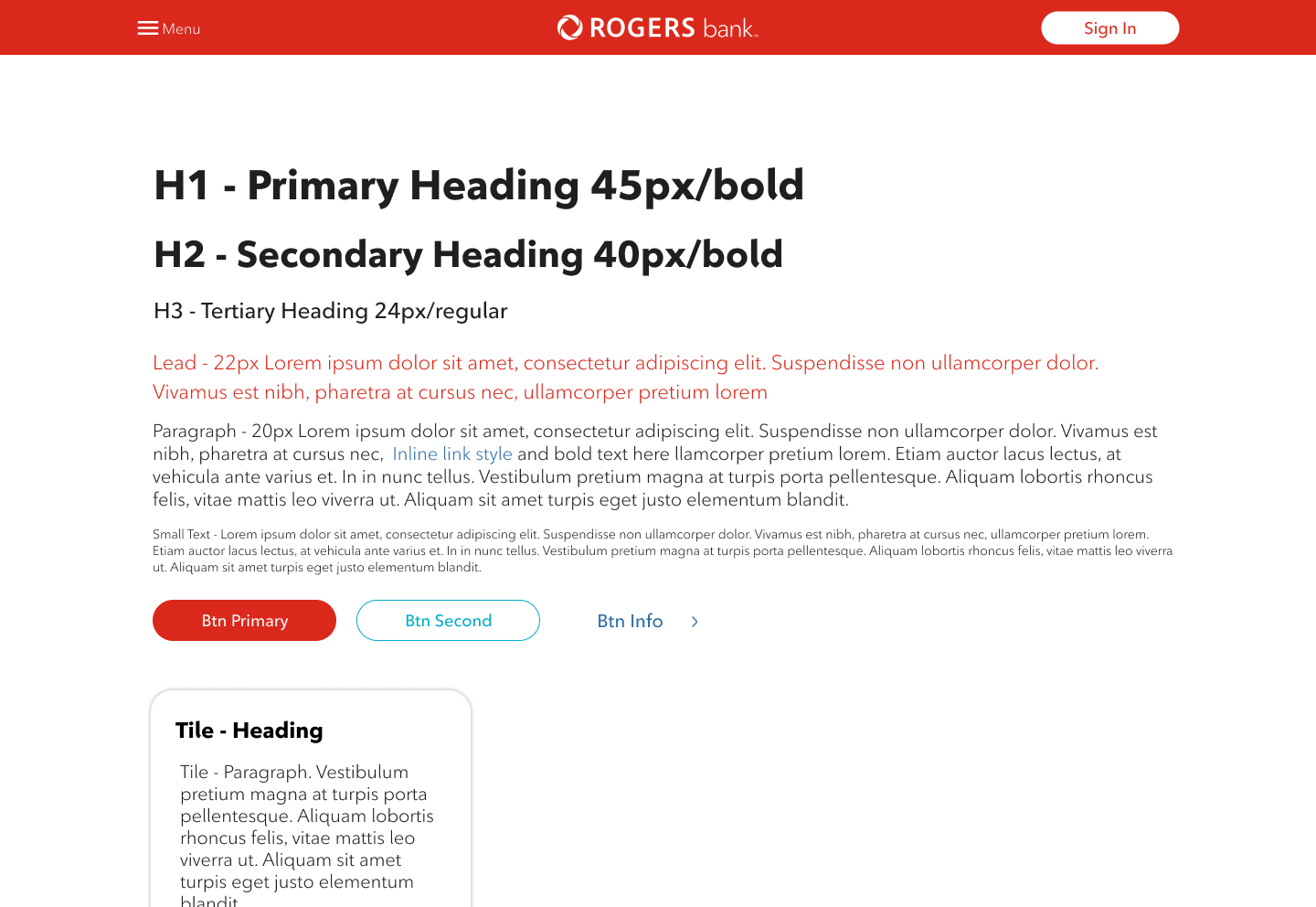
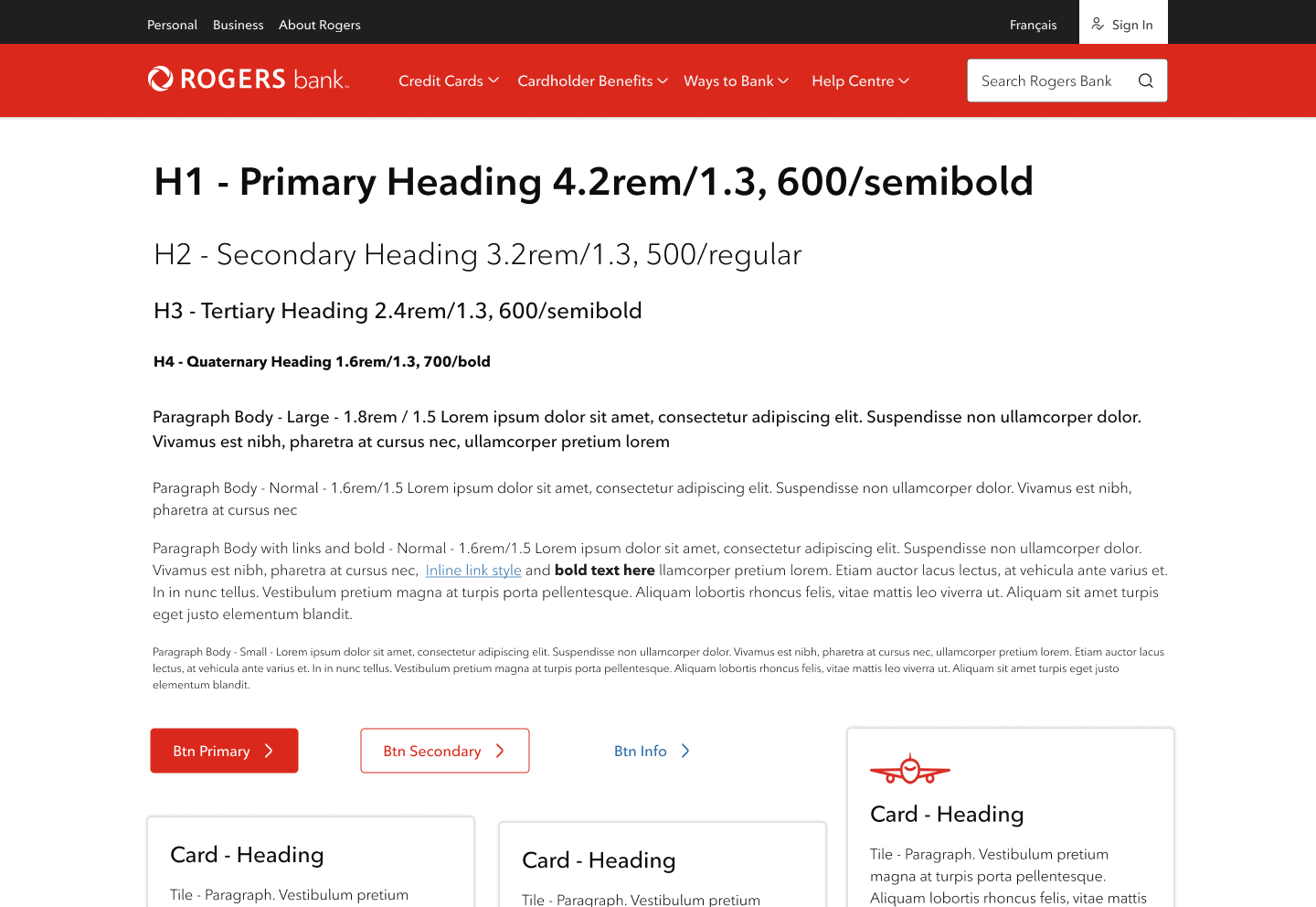
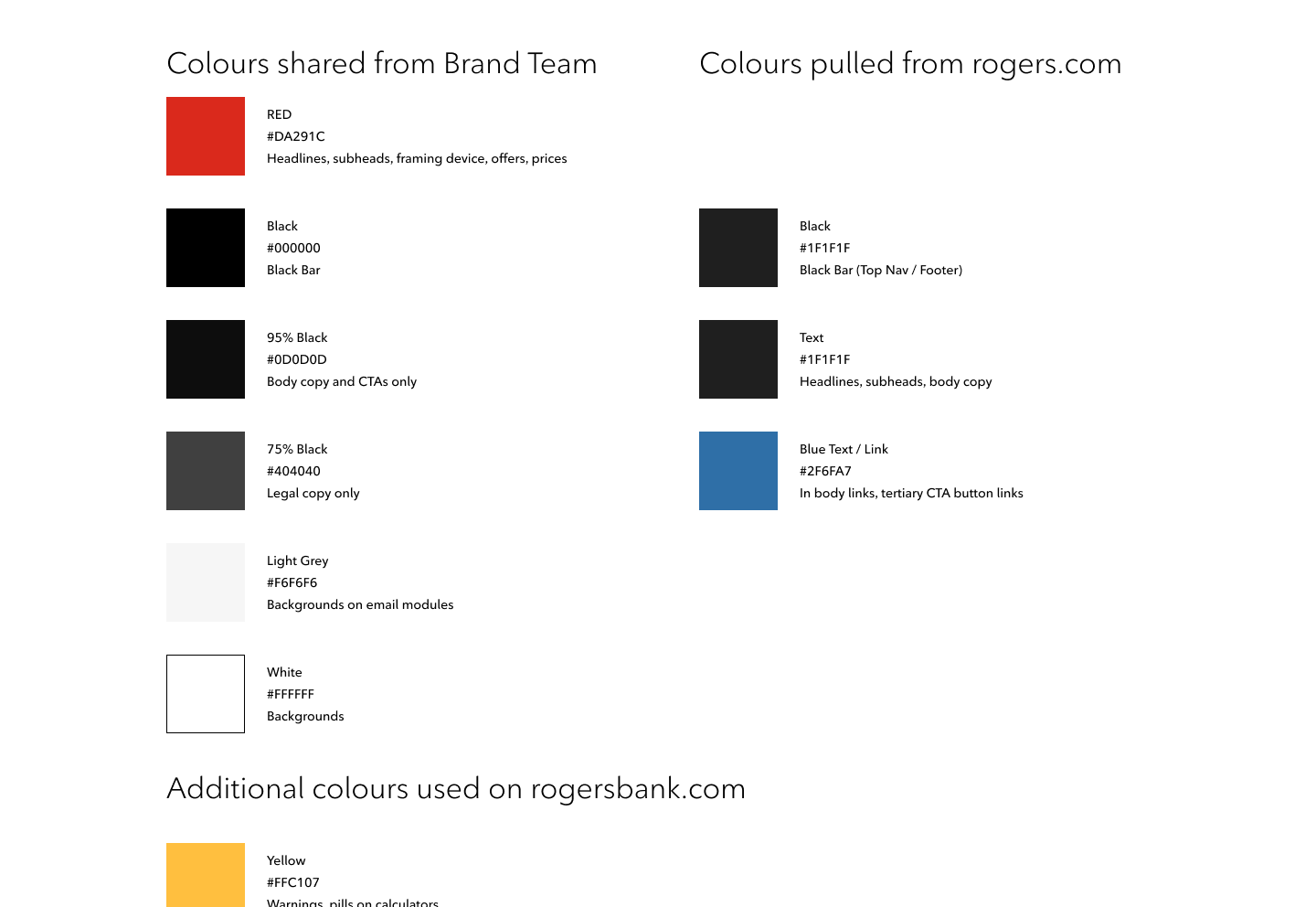
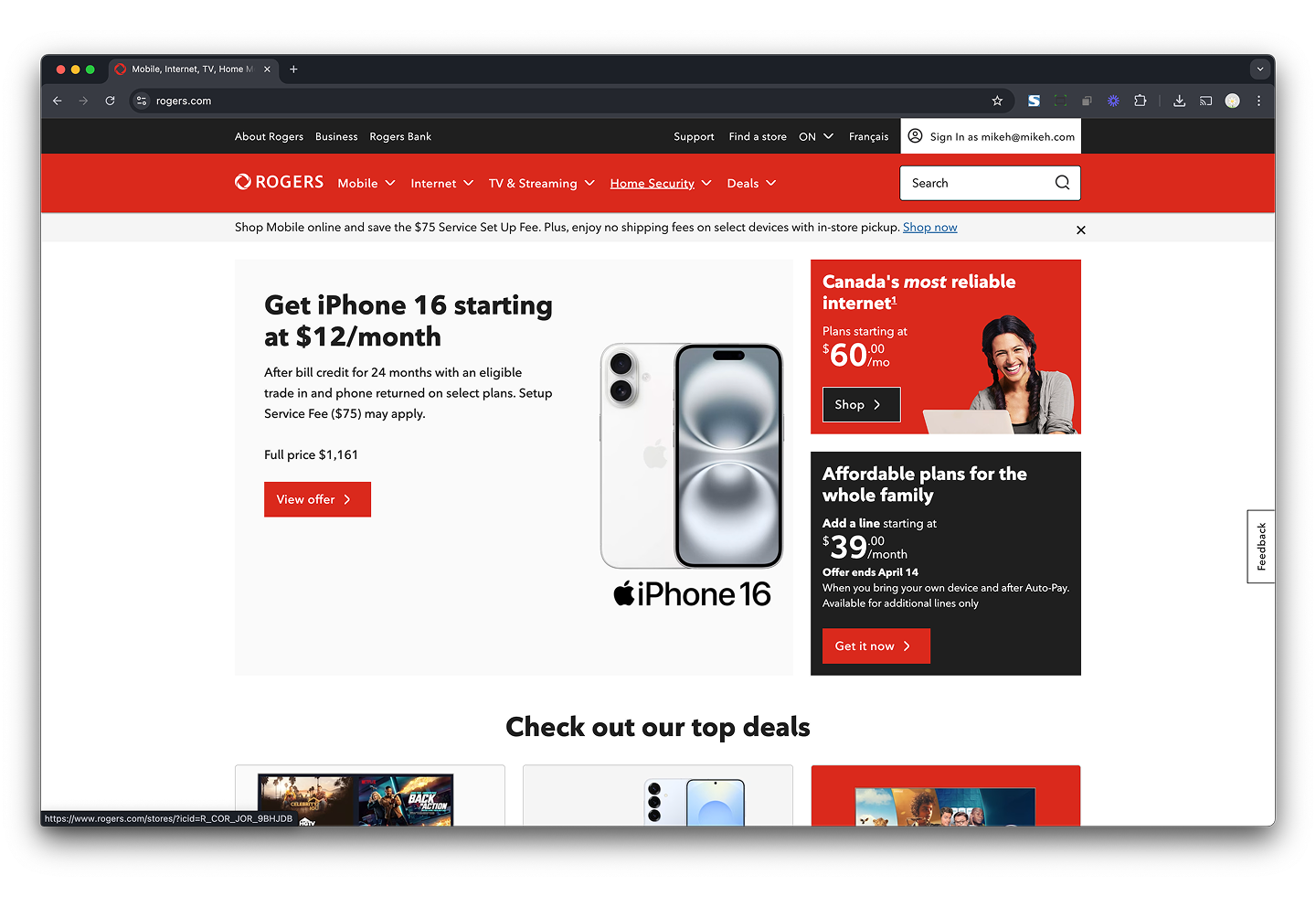
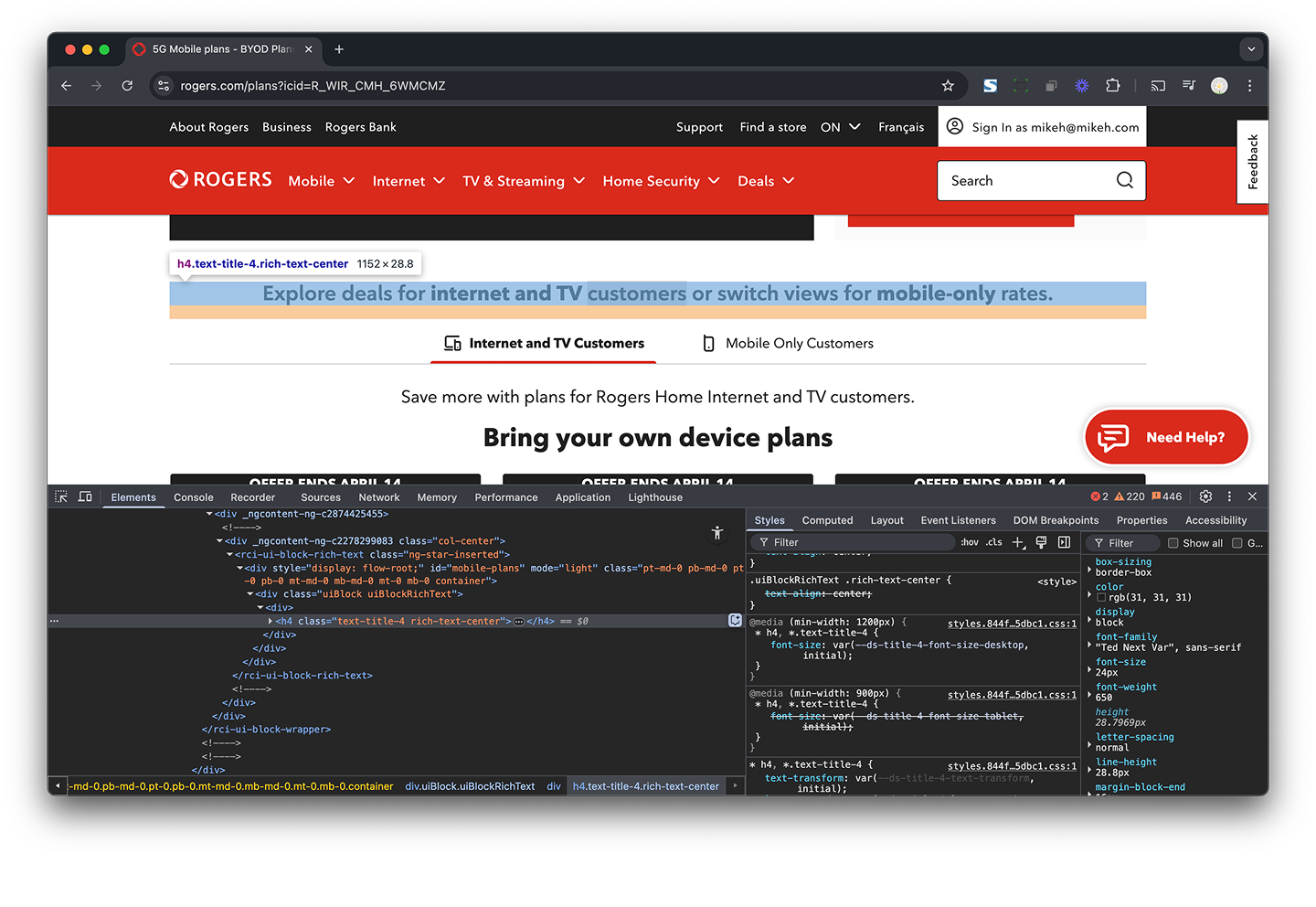
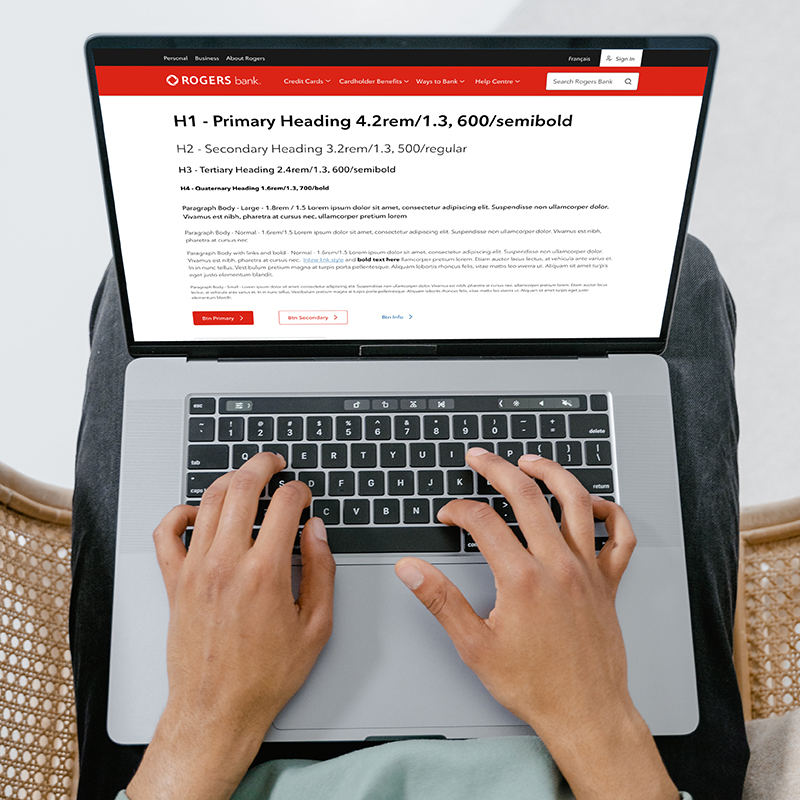
With no access to Figma files or official brand guides, I used the live Rogers.com site as the single source of truth. I meticulously reverse-engineered their styles; replicating typography, colors, button states, spacing, and layout structures, to create a new, perfectly aligned design system for RogersBank.com.
2. Strategic UI Alignment for Unification
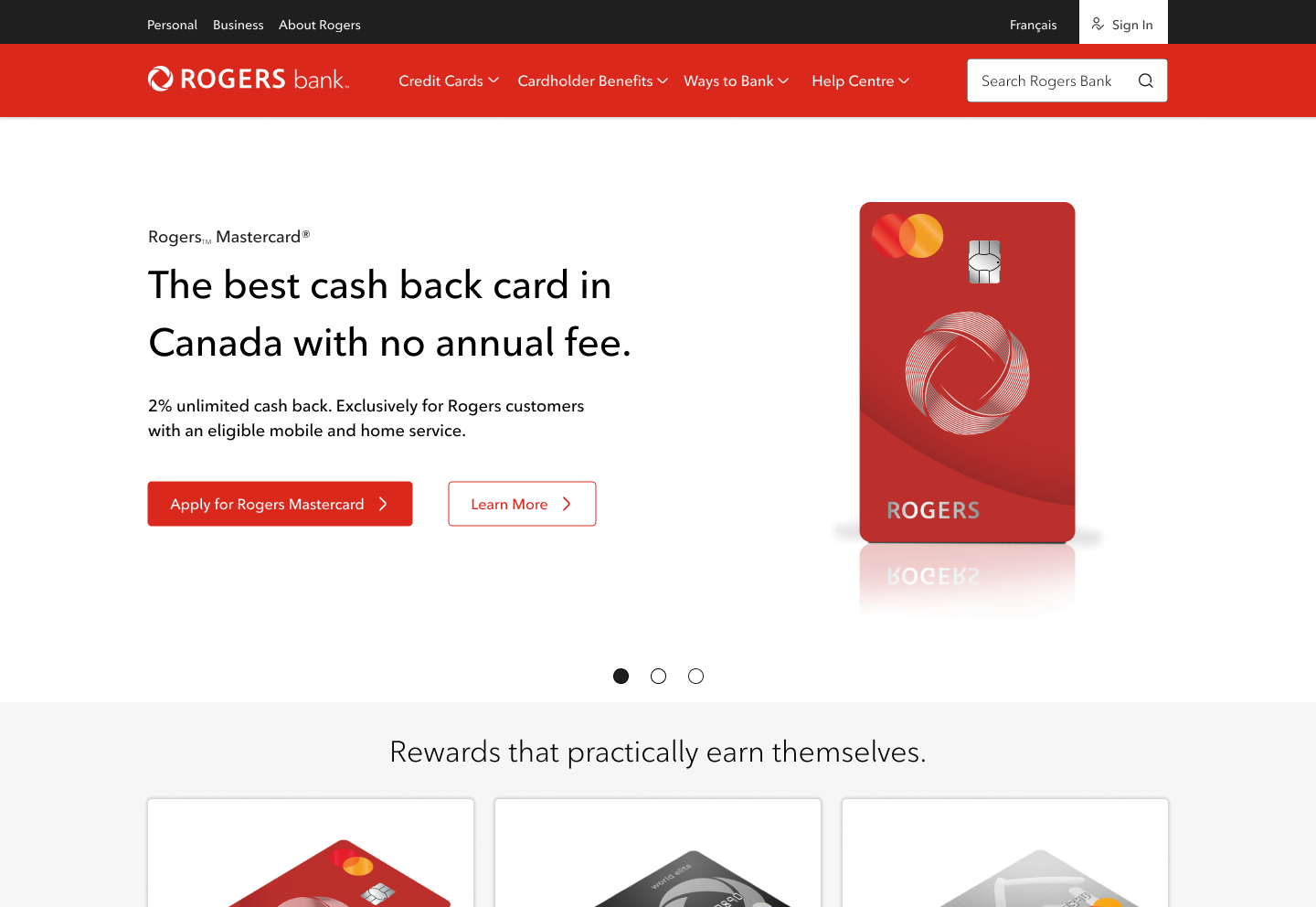
I strategically evolved the custom design of RogersBank.com by systematically replacing old components with the new, reverse-engineered ones. This included creating a consistent header, unifying visual styles, and ensuring every element matched the parent brand. The entire process was designed with future scalability in mind, ensuring the new UI could transition smoothly into the main Rogers CMS ecosystem when the time came.
Solution & Results
- Unified Brand Experience: Successfully aligned RogersBank.com with Rogers.com, creating a cohesive experience that reflected the parent brand's design language and values.
- Omnichannel Readiness: Positioned the bank's platform for seamless future integration with Rogers' CMS system, supporting the broader omnichannel strategy and saving significant future rework.
- Design Process Innovation: Demonstrated extreme adaptability by reverse-engineering a design system and building a scalable, future-proof UI without access to any formal tools or guides.
Lessons Learned
A design system is a living process, not a static library. This project was a lesson in evolving a brand in reverse, aligning a legacy product with a parent company's identity without any formal assets. It proved that through meticulous observation and a systematic approach, you can create pixel-perfect consistency and prepare a product for future technical integration. Constraints can often foster incredible resourcefulness.
Core Strengths Featured in This Case Study
- Brand Strategy & Evolution: Adapting an existing product's design to meet new, evolving business goals.
- Design System Replication: Meticulously reverse-engineering a visual language without formal guides to ensure brand consistency.
- Technical Adaptability: Designing for future technical requirements, including CMS integration and platform migration.